Ajax_RIA.ppt
-
Upload
sampetruda -
Category
Documents
-
view
345 -
download
0
Transcript of Ajax_RIA.ppt

[email protected]@khlim.be 11
Ajax en RIAAjax en RIA
Sexy afkortingenSexy afkortingen
voor sexy technologie?voor sexy technologie?

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Niets is wat het lijkt…Niets is wat het lijkt…
Javascript Javascript ≠ Java≠ Java Java ≠ AjaxJava ≠ Ajax
Javascript ≠ AjaxJavascript ≠ Ajax Ajax ≠ PrototypeAjax ≠ Prototype
RIA ≠ FlashRIA ≠ Flash
Ajax Ajax Asynchronous Asynchronous Javascript Javascript And And XMLXML
RIARIA RichRich
InternetInternetApplicationsApplications

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
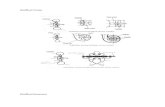
Ter herinnering: Ter herinnering: traditioneel webmodeltraditioneel webmodel
1.1. Gebruiker vult HTML-formulier inGebruiker vult HTML-formulier in
2.2. Request wordt verzondenRequest wordt verzonden
3.3. Browser-venster wordt leeggemaaktBrowser-venster wordt leeggemaakt
4.4. Response stuurt nieuwe HTML-Response stuurt nieuwe HTML-pagina terugpagina terug
5.5. Nieuwe pagina verschijnt in browserNieuwe pagina verschijnt in browser

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Is dat wel normaal ?Is dat wel normaal ?
Stel je volgende procedure in Word voorStel je volgende procedure in Word voor
1.1. Om te bewaren, druk op de knop Om te bewaren, druk op de knop “verzenden”“verzenden”
2.2. Het scherm wordt leeg gemaakt.Het scherm wordt leeg gemaakt.
3.3. Beetje bij beetje wordt het tekstdocument Beetje bij beetje wordt het tekstdocument terug op het scherm getoverd.terug op het scherm getoverd.
4.4. Daarna kan je verder werken.Daarna kan je verder werken.
Gek he!Gek he!

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
LichtgewichtenLichtgewichten
webapplicaties volgens het webapplicaties volgens het traditionele model noemt met “traditionele model noemt met “light light clients” clients” omdat er aan de client kant omdat er aan de client kant quasi-niks intelligentie zitquasi-niks intelligentie zit
Desktop-software is zwaargewicht: Desktop-software is zwaargewicht: alle rekenkracht gebeurt op de client alle rekenkracht gebeurt op de client

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Rich Internet Applications Rich Internet Applications (RIA)(RIA)
Term geintroduceerd door Macromedia Term geintroduceerd door Macromedia met Flash in 2002met Flash in 2002
Principe ook toepasbaar m.b.v. Javascript Principe ook toepasbaar m.b.v. Javascript en eender welke server-side script taalen eender welke server-side script taal
En dus nu gemeengoed gewordenEn dus nu gemeengoed geworden Slaat vooral op het “Rich” zijn – tegenover Slaat vooral op het “Rich” zijn – tegenover
het “light” zijn van gewone websiteshet “light” zijn van gewone websites

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
RIA volgens WikipediaRIA volgens Wikipedia
Een Een Rich Internet ApplicationRich Internet Application (ook afgekort tot (ook afgekort tot RIARIA) is een term die gebruikt wordt voor ) is een term die gebruikt wordt voor interactieve interactieve internetapplicatiesinternetapplicaties, die het gevoel , die het gevoel geven van een desktopprogramma (bijvoorbeeld geven van een desktopprogramma (bijvoorbeeld een tekstverwerker of een agenda). een tekstverwerker of een agenda). Rich Internet Rich Internet ApplicationsApplications geven de gebruiker, zonder dat een geven de gebruiker, zonder dat een andere pagina wordt geopend, respons op de andere pagina wordt geopend, respons op de ingevoerde gegevens.ingevoerde gegevens.
De webbrowser stuurt namens de gebruiker informatie De webbrowser stuurt namens de gebruiker informatie op naar de webserver, ontvangt eventueel op naar de webserver, ontvangt eventueel gewijzigde inhoudelijke gegevens en verwerkt deze gewijzigde inhoudelijke gegevens en verwerkt deze in de getoonde webpagina, zonder dat de complete in de getoonde webpagina, zonder dat de complete pagina opnieuw geladen hoeft te worden. De pagina opnieuw geladen hoeft te worden. De webserver legt de wijzigingen vast op de server.webserver legt de wijzigingen vast op de server.

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Voor- en nadelenVoor- en nadelen
Rich Internet Applications zijn ingewikkelder om te Rich Internet Applications zijn ingewikkelder om te bouwen dan traditionele webapplicateis, zijn lastiger bouwen dan traditionele webapplicateis, zijn lastiger onderhoudbaar en stellen zwaardere eisen aan het onderhoudbaar en stellen zwaardere eisen aan het systeem van de eindgebruiker (bezoeker). systeem van de eindgebruiker (bezoeker). Daar staat tegenover dat de pagina's sneller Daar staat tegenover dat de pagina's sneller reageren op acties van de eindgebruiker. Dit komt reageren op acties van de eindgebruiker. Dit komt doordat slechts de veranderde informatie van de doordat slechts de veranderde informatie van de website gehaald moeten worden en dat niet de hele website gehaald moeten worden en dat niet de hele pagina opnieuw hoeft te laden. pagina opnieuw hoeft te laden. Idealitair is er minder dataverkeer tussen de Idealitair is er minder dataverkeer tussen de gebruiker en de webserver. gebruiker en de webserver. In de praktijk zijn RIAs "extra" interactief en wordt In de praktijk zijn RIAs "extra" interactief en wordt deze winst vaak te niet gedaan.deze winst vaak te niet gedaan.

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
RIA “all inclusive tools”RIA “all inclusive tools”
Adobe Flex en Adobe AirAdobe Flex en Adobe Air Flash pluginFlash plugin Ook voor standalone (volgende week)Ook voor standalone (volgende week) AS 3.0 en MXMLAS 3.0 en MXML Air = Flex + Flash + HTML + AjaxAir = Flex + Flash + HTML + Ajax
Nog zeer recentNog zeer recent Microsoft SilverlightMicrosoft Silverlight
‘‘clone’ van Flexclone’ van Flex Google Web ToolkitGoogle Web Toolkit
Java development, xHTML en Javascript deploymentJava development, xHTML en Javascript deployment Bv. google Maps / gmail Bv. google Maps / gmail
Zorgden voor een boost in Javascript-gebruikZorgden voor een boost in Javascript-gebruik http://code.google.com/webtoolkit/http://code.google.com/webtoolkit/

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Asynchronous Javascript & Asynchronous Javascript & XMLXML
AsynchroonAsynchroon Verschillende requests kunnen parallel lopenVerschillende requests kunnen parallel lopen En asynchroon effect bereikenEn asynchroon effect bereiken Dus ook geen wachten op page-reloadsDus ook geen wachten op page-reloads
Javascript : motor “voor” de schermenJavascript : motor “voor” de schermen XML : datastroom XML : datastroom
Maar kan ook tekst zijnMaar kan ook tekst zijn PHP (of eender welke taal) achter de schermenPHP (of eender welke taal) achter de schermen

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Nieuw webmodelNieuw webmodel
Gebruiker doet ietsGebruiker doet iets Via Javascript wordt een request Via Javascript wordt een request
gestuurdgestuurd Een object wacht op de achtergrond tot Een object wacht op de achtergrond tot
de request terugkomtde request terugkomt Daarop verandert het object “iets” in het Daarop verandert het object “iets” in het
document document (via Javascript en DHTML)(via Javascript en DHTML)
Volgorde requests ≠ volgorde responsesVolgorde requests ≠ volgorde responses asynchroonasynchroon

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Belangrijke klasseBelangrijke klasse
new XMLHttpRequest(); new XMLHttpRequest();
Oorspronkelijk ActiveXObject(…)Oorspronkelijk ActiveXObject(…) In IE7 echt XMLHttpRequest();In IE7 echt XMLHttpRequest(); Maar dus nog meer subversies…Maar dus nog meer subversies…

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Kleine demootjesKleine demootjes
Quizje met directe responseQuizje met directe responsehttp://cmdstud.khlim.be/vier/WebTave/ajax/ajax_vb.htmlhttp://cmdstud.khlim.be/vier/WebTave/ajax/ajax_vb.html
Asynchroon ietsAsynchroon ietshttp://cmdstud.khlim.be/http://cmdstud.khlim.be/vier/WebTave/ajaxvier/WebTave/ajax/ajax_async.html/ajax_async.html

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Meer demo’s en tutorialsMeer demo’s en tutorials
http://developer.mozilla.org/en/docs/AJAX:Getting_Started
http://www.w3schools.com/ajax/default.asphttp://www.ajaximpact.com/index.php
veel specifieke dingetjes http://www.ajaxian.com/archives/ajax-tutorial-
round-up

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Handige JS-bibliothekenHandige JS-bibliotheken
Bouwen verder op Ajax en elkaarBouwen verder op Ajax en elkaar Prototype http://prototype.conio.net
Handiger Ajax "reference“
http://www.sergiopereira.com/articles/prototype.js.html
Scriptaculous http://script.aculo.us/ Mooie grafische effecten

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Meer achtergrondMeer achtergrond
Ajax ontrafeld Ajax ontrafeld http://www.usabilityweb.nl/artikel.php?id=34http://www.usabilityweb.nl/artikel.php?id=34 Wetenschappelijk verantwoord artikelWetenschappelijk verantwoord artikel
Ajax: A New Approach to Web ApplicationsAjax: A New Approach to Web Applicationshttp://www.adaptivepath.com/ideas/essays/archives/00038http://www.adaptivepath.com/ideas/essays/archives/000385.php5.php
Inner-Browsing: Extending Web Browsing the Navigation Inner-Browsing: Extending Web Browsing the Navigation ParadigmParadigm
http://devedge-temp.mozilla.org/viewsource/2003/inner-browsing/http://devedge-temp.mozilla.org/viewsource/2003/inner-browsing/index_en.htmlindex_en.html
Historisch een van de eerste aanzetten voor RIA: 16 mei 2003!Historisch een van de eerste aanzetten voor RIA: 16 mei 2003!

WebTaVe 2007-’08WebTaVe 2007-’08Ajax en RIAAjax en RIA
Zinvolle kritiekZinvolle kritiek
De architectuur van Ajax ontrafeld (6p.)De architectuur van Ajax ontrafeld (6p.) http://swerl.tudelft.nl/twiki/pub/Main/SpciProject/mesbah-informatie06.pdfhttp://swerl.tudelft.nl/twiki/pub/Main/SpciProject/mesbah-informatie06.pdf
Architectuur is niet geweldig Architectuur is niet geweldig “Voor Ajax is er geen goede verzameling van “Voor Ajax is er geen goede verzameling van formele architectuureigenschappen”formele architectuureigenschappen”
Attacking AJAX Web Applications (73p.)Attacking AJAX Web Applications (73p.) http://www.isecpartners.com/files/iSEC-Attacking_AJAX_Applications.BH2006.pdfhttp://www.isecpartners.com/files/iSEC-Attacking_AJAX_Applications.BH2006.pdf
Best interessant, lees vlotBest interessant, lees vlot