Startshow (M+M)
description
Transcript of Startshow (M+M)

Startshow(M+M) Main
Filialen View
UKat
OnlineKAT View
Übersichtsseite
Scanner
DetailseiteWarenkorb
Von überall zu erreichen
SucheVon überall zu
erreichenÜbersicht native Views
Zusätzlich gibt es einige In-App Browser Views die hier nicht dargestellt sind

Startshow(M+M) Main
Filialen View
UKat
OnlineKAT View
Übersichtsseite
Scanner
Detailseite
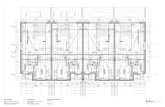
WarenkorbSuchergebnisBei der Nutzung der „zurück“ Funktion wird der Screen angezeigt, der vor der Darstellung des aktuellen Screens dargestellt worden ist.
Bei diesen Screens verursacht die „zurück“ Funktion einen Wechsel zum zuvor dargestellten Screen, entsprechend den roten Pfeilen. Der Warenkorb wird hierbei ausgeschlossen. Änderungen innerhalb einer View werden durch den Button nicht zurückgenommen.

Startshow (M+M)
Das Hintergrundbild wird aus dem 4-Seasons CMS ausgeleitet. Es kann eine Anzahl von bis zu 10 Bildern eingebunden werden. Neben dem Bild wird der Name des Bildes und der Name des Posters dargestellt. Durch einen Druck auf den Screen öffnet sich der In-App Browser auf der Seite des Fotowettbewerbs: http://4-seasons.de/fotowettbewerbe.
Dieser Text läuft langsam vor dem Bild von rechts nach links. Die Schrift ist transparent.
Die Startshow besteht aus 4 Bereichen: Fotowettbewerb, Newsletter, Forum und Facebook. Zwischen den verschiedenen Bereichen wird mit Hilfe des Ken-Burns Effektes überblendet. Die Hintergrundbilder sind nicht fixiert, sondern bewegen sich nach einem zufälligen Muster. Je nach Bereich werden verschiedene Texte angezeigt. Durch den Druck auf den Screen wird eine Seite im In-App Browser der App angezeigt, die zu dem betreffenden Bereich passt.
Die Slideshow muss komplett deaktiviert werden können. Die App startet dann direkt auf dem Main.
Die einzelnen Bereiche der Slideshow müssen deaktiviert werden können.
Für den Bereich Newsletter, Forum und Facebook sollen 4 vordefinierte Hintergründe und ein eigenes Hintergrundbild definiert werden können. Das eigene Hintergrundbild wird über die iOS Fotogalerie gezogen. Sollte das Seitenverhältnis nicht passen, wird der restliche Bereich mit schwarz aufgefüllt.
Statischer Text im Vordergrund.
Es wird noch ein Button eingebaut, mit dem man die Startshow zu jedem Zeitpunkt beenden kann.
Name Bild
Name Poster

Startshow (M+M) Globetrotter Ausrüstung Logo. Statisch und halb transparent.
In diesem Bereich werden die letzten 10 Einträge des Forums vorgehalten. Sobald der Forum Screen dargestellt wird, wird zufällig einer dieser Beiträge angezeigt. Klickt man auf eine beliebige Stelle des Hintergrunds wird man in den In-App Browser der App geleitet, in dem der entsprechende Threat geöffnet wird. Das Hintergrundbild ist eines der vordefinierten und bewegt sich zufällig. @ Entwicklung: Bitte das Datenformat definieren.
Beim Druck auf eine dieser Funktionen wird die Startshow sofort beendet.
Anzeige des Zeitpunkts des aktuellen Posts.
Titel und Teasertext des Posts.

Startshow (M+M)
Globetrotter Ausrüstung / Facebook Logo Logo. Statisch und halb transparent.
In diesem Bereich werden die letzten 10 Einträge auf der Facebook Pinnwand vorgehalten. Sobald der Facebook Screen dargestellt wird, wird zufällig einer dieser Beiträge angezeigt. Klickt man auf eine beliebige Stelle des Hintergrunds wird man in den In-App Browser der App geleitet, in dem die Facebook Pinnwand geöffnet wird. Das Hintergrundbild ist eines der vordefinierten und bewegt sich zufällig. @ Entwicklung: Bitte das Datenformat definieren.
Anzeige des Zeitpunkts des aktuellen Posts.
Titel und Teasertext des Posts. Wird der Text zu lang, wird er mit „...“ abgekürzt.
Anzeige „I-Like“
Titel des Facebook-Posts. Halb transparent vor dem Hintergrund und hinter dem Text. Bewegt sich von rechts nach links.

Startshow (M+M)Der Globetrotter Newsletter besteht aus vielen einzelnen Artikeln. Jeder dieser Artikel hat ein Bild, eine Überschrift, einen Text und einen Link. Sobald die View zu der Newsletter Ansicht wechselt, wird einer dieser Artikel dargestellt. Im Hintergrund wird eines der vordefinierten Bilder angezeigt. Leicht transparent läuft das Logo Globetrotter Ausrüstung durch das Bild.@ Entwicklung: Bitte das Datenformat definieren.
Durch den Druck auf eine beliebige Stelle des Screens wird der Link des aktuell angezeigten Artikels im In-App Browser aufgerufen.
Headline und Text des Newsletterartikels.
Definiertes Bild aus dem Newsletterartikel

Main (1/2)
Noch nicht heruntergeladene Kataloge sind ausgegraut. Durch Druck auf den Katalog öffnet sich ein Interaktionsfenster, in dem der Nutzer den Download bestätigen kann. Es wird ein Vorschau-Titelbild, der Katalogname, ein Beschreibungstext und der Umfang angezeigt.
Nach dem Download wird der Katalog deutlich dargestellt. Durch einen Druck auf den gedownloadeten Katalog öffnet sich der OnlineKATmobile.
Hier werden insgesamt 22 Kategorien scrollbar dargestellt. Das Scrollen oll flüssig durchlaufen.
Das Bild wird ein immer gleiches Format bekommen. Der Titel wird mitgeliefert. Die Daten ändern sich nur bei einem neuen Katalog (über den Produktdump).
Bitte überprüfen, wie neben dem Bild auch eine Animation angezeigt werden könnte.
Link zum View FiliallenIn-App Browser Lösung. Es wird eine jeweils vordefinierte URL aufgerufen. Dieser Bereich soll auch Update unabhängig geändert werden können.
Der untere Bereich besteht aus den Funktionen Newsletter, Forum, Vor Ord und einem freien Bereich. Es gibt keine weiteren, dementsprechend muss hier nicht gescrollt werden.
Hier soll immer der Name der aktuellen Ausgabe zu sehen sein.
In diesem Bereich werden alle Globetrotter Printerzeugnisse als OnlineKATmobile eingebunden. Das neueste soll immer links stehen, die Reihenfolge soll durch das Backend geändert werden können. Kataloge müssen sich updaten lassen. Der Bereich ist skrollbar.

Main (2/2)
Wie im Browser sollen über „Vor“- und „Zurück“- Buttons die entsprechenden Seiten angesehen werden können. In Bereichen , in denen Inhalte live gezogen werden, soll ein Aktualisierungsbutton eingeblendet werden, über den die Abfragen noch einmal gestartet werden.
Beim Druck auf die Lupe öffnet sich das Such-Eingabefeld. Es soll eine Suche implementiert werden, die Sucheingaben ergänzt. Sie soll alle Bereiche der App durchsuchen und die Suchergebnisse entsprechend sortieren.
Zur Warenkorb View. Am Button soll die Anzahl der Produkte im Warenkorb angezeigt werden.
Hier soll ein Infoscreen entsprechend der Manufactum Lösung eingebaut werden.
Hier soll der Barcodescanner aufgerufen werden können.

Suchergebnisse
Anzeige der Anzahl von Treffern innerhalb verschiedener Oberkategorien. Druck auf eine Kategorie manipuliert den mittleren Bereich.
Hier werden die Suchergebnisse einer Kategorie dargestellt.
Diese Reihe entspricht der Reihe in der Übersicht.

Filialen
Zu jeder Filiale wird ein festgelegtes Bild, der Name der Filiale und ein statischer Text dargestellt. Zusätzlich werden die Entfernung und die Reisedauer mit dem Auto oder zu Fuß dargestellt. Über den erneuten Druck auf ein bereits gehighlitedes Element öffnet sich Google Maps im In-App Browser.
Sobald die View vom Main Views aus geöffnet wird, fragt die App ob die aktuelle Position verwendet werden darf. Anschließend wird automatisch die nächstgelegene Filiale ausgewählt. Entsprechend werden Bilder, Öffnungszeiten, der Tweet, die Veranstaltungen und die Kontaktdaten Filialen spezifisch dargestellt.
In diesem Bereich kann durch die insgesamt 7 Filialen geslidet werden. Der aktuelle Markt ist deutlich die anderen sind ausgegraut. Durch den Druck auf einen ausgegrauten markt werden die unteren beiden Bereiche manipuliert.
Hier gibt es zwei Varianten. V1: Hier sollen wir beim Main Screen Bilder durchgewischt werden können. Hinter den Bildern verbirgt sich kein Link. V2: In der hier dargestellten V2 wird dieser Bereich genutzt um eine 360° View der Filiale darzustellen. @Entwicklung: Welche Daten werden hier benötigt?
Hier soll ein Twitter Feed der betreffenden Filiale eingeblendet werden. @ Entwicklung: Welche Daten?
Öffnungszeitenabhängig soll des Schild Open oder Closed anzeigen. Der Text Filialen abhängig.
Statischer Bereich über den die Emailfunktion aufgerufen werden kann. Der Text ist Filialen abhängig.
Hier öffnet sich der Barcodescanner.
Hier wird der In-App Browser eingebunden.

Scanner

UKAT
Name und Beschreibung der Oberkategorie.
Hier werden alle Oberkategorien dargestellt, die im Main im mittleren Bereich dargestellt werden. Das Highlighting und Ausgrauen entspricht den anderen Bereichen.
Hier werden alle Unterkategorien dargestellt. Der Bereich entspricht in seinen Funktionen dem mittleren Bereich des Main Screens. Durch einen Druck auf das Bild oder den Text wird die betreffende Unterkategorie geöffnet.
Im unteren Bereich werden die sechs wichtigsten Marken der jeweiligen Oberkategorie angezeigt. Diese werden jeweils zu dem Zeitpunkt eines neuen Dumps festgelegt. Durch den Druck auf eine der Marken wird nach der betreffenden Marke in der Oberkategorie gefiltert.

Übersicht
Hier werden die anderen Unterkategorien angezeigt. Die aktuelle wird gehighlited. Die anderen sind ausgegraut. Durch Druck auf ausgegraute wird der mittlere Bereich manipuliert.
In diesem Bereich werden alle Artikel einer Unterkategorie angezeigt. Dieser Bereich kann horizontal fließend geskrollt werden. Produkte stammen aus Dump.
Filter für den obigen Bereich. Gefiltert werden kann Stichworten, Marken, Geschlecht und Hot Offers. Außerdem eine Sortierung.
Entwicklung: Welche Daten notwendig?
Markenlogo soll angezeigt werden. @Entwicklung: Wie werden die Daten hier benötigt?
Produktbewertungen und Preise sollen möglichst live aktualisiert werden.
@Entwicklung: Welche Daten?
Bild und Text kommt aus dem Dump. Es sollen auch Alternativbilder durch Wischen angezeigt werden können.
In-App Browser

Detailseite
Andere Produkte der Unterkategorie. Die Logik entspricht ansonsten den entsprechenden Bereichen auf den anderen Screens.
Hier wird das Hauptbild und Alternativbilder dargestellt. Zwischen diesen kann hin und her gewischt werden.
Hier werden passende Artikel dargestellt. Diese Informationen stammen aus dem Dump. In diesem Bereich kann horizontal geskrollt werden.
Produktbild, Name und Beschreibung können über Facebook / Email geposted /versendet werden. Zusätzlich kann ein individueller Text hinzugefügt werden.
Das Produkt wird auf die Merkliste gestellt.
Verfügbarkeit und Preis werden nach Eingabe von Farbe und Größe dynamisch gezogen. @Entwicklung: Welche Schnittstellen?
Durch Druck auf Preis ändert sich zunächst der Button. Durch erneuten Druck wird das Produkt in definierter Menge in den Warenkorb gelegt.
Farbe, Größe und Stückzahl wird festgelegt. Farbe und Größe stammt aus Dump.
Dieser Bereich wird über die Registertabs oben links definiert. Die Standardeinstellung ist der Produkt-Beschreibungstext aus dem Produktdaten-Dump. An diesen werden zusätzlich weitere Details aus dem Dump angefügt. Der Bereich ist vertikal skrollbar.
Hier wird ein In-App Browser innerhalb dieses Rahmens angezeigt.
Hier wird das Markenlogo angezeigt.
@ Entwicklung: Welche Daten nötig?
Hinter diesem Tab verbergen sich die Produktbewertungen. Sie werden innerhalb der Registerkarte angezeigt. Über eine Schnittstelle werden die Durchschnitt-Sterne, die Textkommentare, die Sterne und der Name des Bewerters angezeigt. Außerdem sollen auch Bewertungen abgegeben werden können.@ Entwicklung: Welche Schnittstelle wird hier benötigt?

Warenkorb
Hier werden die Favoriten skrollbar dargestellt.
Vor einer Favoriten-Grafik wird Short_Desc, Preis und Beschreibung angezeigt.
Eingabe Stückzahl. Sie muss zunächst der Anzahl entsprechend due auf der Detailseite angegeben wurde.
Bilder, Short_Desc, Artikelnummer und Farbe entsprechen der Auswahl die auf der Detailseite getroffen wurde.
Transparente Ebene
Übergabe des Warenkorbs an eine vorgegebene URL.
Die Versandkosten müssen anhand einer vorgegebenen Logik berechnet werden.
Gesamtsummer wird berechnet.
Statischer Text
Darstellung Einzelpreis. Der Gesamtpreis wird je nach der ausgewählten Menge berechnet.
Favoriten können auf der Detailseite angesehen und außerdem dem Warenkorb hinzugefügt werden. Zusätzlich soll die Merkliste per Email versendet werden können.