Vormgeving P1415: Eindwerk · moodboard 2 schetsen 3 eindresultaat 4. Restaurant app (lijstelement)...
Transcript of Vormgeving P1415: Eindwerk · moodboard 2 schetsen 3 eindresultaat 4. Restaurant app (lijstelement)...

Vormgeving P1415: EindwerkMark van Dijken (500714919)Klas koraal
Datum: 12 januari 2015 Docent: M. Andrews

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
InleidingIn dit document vind je de volgende opdrachten: De muziekspeler, de restaurant lijst, het mobiele artikel, een moodboard/styletile en een ontwerp voor een responsive one-page website. Ik vond het erg prettig dat we veel vrijheid kregen in wat we mochten maken. Ik heb me in dit vak vooral gefocust op het leren van inDesign. Ook heb ik gelet op de typografie en geprobeerd beter te worden in het uitzoeken van lettertypes. Ik vond het een leuk vak en heb veel geleerd. Ik denk dat ik in de toekomst veel vaker gebruik ga maken van inDesign omdat het een heel handig programma is.
InhoudsopgaveMusic player voor mobiel moodboard 2 schetsen 3 eindresultaat 4
Restaurant app (lijstelement) moodboard 5 schetsen 6 eindresultaat 7
Artikel voor mobiel moodboard 8 schetsen 9 eindresultaat 10-11
Moodboard/styletile voor typografie voor de one page website moodboard 12 styletile 13
Responsive layout voor one-page website schetsen 14 eindresultaat 15-20
1

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Muziekspeler | Moodboard
Link naar pinterest:http://www.pinterest.com/markvdijken/hvavormgev-ing-musicplayer/
2

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Muziekspeler | Schetsen
3

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Muziekspeler | Eindresultaat
Bij deze opdracht heb ik de perfecte muziekspeler gemaakt voor mezelf. Hij sluit aan op de manier waarop ik muziek luister. Ik luister vaak complete albums, dus heb ik een soort van platenkast gemaakt waarin je een overzicht hebt van alle albums die op je telefoon staan.
Ik heb er bewust voor gekozen om alleen de essentiële knoppen toe te voegen. Dingen zoals de doorspoel en ter-ugspoel knop zijn niet echt nodig omdat je al het zoekbalkje hebt waarmee je terug en vooruit kan gaan. Ook het loop knopje heb ik eruit gehaald omdat ik die functionaliteit echt nooit gebruik.
Ik heb niet veel vormgevingselementen gehaald uit het moodboard maar heb me vooral laten inspireren door de eenvoud en het weglaten van overbodige functionaliteit-en. Ik heb voor een donkere achtergrond gekozen zodat de albumcovers er nog meer uitspringen. Ook vind ik een don-kere achtergrond het veel prettiger op de ogen als je de app in een donkere omgeving gebruikt.
bronnen:Album art: Songs for the Deaf - Queens of the Stone Age, Atlas - Real Estate, Welcome to Sky Valley - Kyuss, Spaces -Nils Frahm, Madvillainy - Madvilain, BBNGIII - BadBadNotGood, Since I Left You - The Avalanches, Psychic - DARKSIDE,Tomorrow’s Modern Boxes - Thom Yorke, You’re Dead! - Flying Lotus, James Blake - James Blake, Immunity- Jon Hopkins.Icons: iconic icon set (https://useiconic.com/)
Fonts:Roboto (https://developer.android.com/design/style/typography.html)
4

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Restaurant lijstelement | Moodboard
Link naar pinterest:http://www.pinterest.com/markvdijken/hvavormgeving-restaurant/
5

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Restaurant lijstelement | Schetsen
6

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Restaurant lijstelement | Eindresultaat
Bij het maken van het moodboard heb ik gekeken naar restaurant websites en applicaties. Wat me opviel was dat bij er veel fotografie gebruikt wordt in de websites van restaurants. Daarom heb ik ervoor gekozen te beginnen met een foto van het product dat het restaurant serveert (in dit geval sushi).
Het kleurenschema heb ik gebaseerd op het eten dat ze verkopen. Ik heb de achtergrond kleur uit de foto bovenaan de pagina gehaald. Door heldere kleuren te gebruiken hoop ik de gebruiker aan verse ingrediënten en lekker eten te laten denken.
Van het menu heb ik een toggle element gemaakt zodat het niet de hele tijd kostbare schermruimte inneemt. Door de ti-tel van de pagina in een witte balk te plaatsen, zorg ik ervoor dat deze er goed uitspringt zodat de gebruiker weet waar hij zich bevind. Ik heb de sterren bij de recensies rood gemaakt zodat ze er wat meer uitspringen ten opzichte van de rest van de recensie.
bronnen:Foto sushi: (http://www.visapourbangkok.com/wp-content/uploads/2014/05/Western_Sushi.jpg)Icons: Iconic icon set (https://useiconic.com/)Fonts: Kozuka Gothic Pro, Droid Sans (http://www.google.com/fonts/specimen/Droid+Sans)
7

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Artikel voor mobiel | Moodboard
Link naar pinterest:http://www.pinterest.com/markvdijken/hvavormgeving-article/
8

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Artikel voor mobiel | Schetsen
9

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Artikel voor mobiel | Eindresultaat
10

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Artikel voor mobiel | Eindresultaat II
Bij het zoeken naar inspirerende sites heb ik vooral gekeken naar sites die ik zelf prettig vind lezen. Het viel me op dat bijna alle sites waa¬rop ik artikelen lees een witte achter-grond hebben, en daarom heb ik bij mijn tekst daar ook voor gekozen.
Ik gebruik als voor de bodytekst het font: Crimson Tekst en voor de headings gebruik ik Roboto. Ik heb voor een serif lettertype gekozen omdat ik dat persoonlijk lekkerder vind lezen en omdat het wat overtuigender overkomt, het is toch net iets gewichtiger dan een sans-serif.
Ik heb ervoor gekozen om geen afbeeldingen te gebruiken omdat de tekst deze niet echt nodig heeft en deze het ver-haal alleen maar onderbreken. Ik heb het qua kleur zo rustig mogelijk gehouden zodat de lezer goed haar aandacht kan richten op de inhoud.
bronnen:Icons: Iconic icon set (https://useiconic.com/)Fonts: Crimson Text (http://www.google.com/fonts/specimen/Crimson+Text), Roboto (https://developer.android.com/design/style/typography.html)
11

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
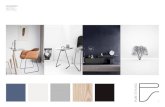
Typografie/kleur one page website | Moodboard
Link naar pinterest:http://www.pinterest.com/markvdijken/hvavormgeving-landingspage2/
Ik heb vooral inpiratie opgedaan uit websites over ruim-tevaart en websites over futurischtische producten. Ik heb niet echt op de layout van de website gelet omdat ik die zelf al had uitgeschetst, maar vooral op de typografie en kleuren.
12

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Typografie/kleur one page website | Styletile
Ik heb gekozen voor het lettertype Novecento voor de headers omdat het er heel zakelijk en luxueus uitziet. Voor de bodytext heb ik Cyntho Pro gekozen, wat een iets vrien-delijker lettertype zodat er wat contrast zit tussen de head-ings en de body. Beiden lettertypes zijn erg geometrisch net als de lettertypes die mij opvielen in het moodboard.
Veel van de website waar ik inspiratie uit heb gehaald, gebruiken blauw als hoofdkleur. Ik denk dat het komt omdat blauw de kleur is van is van sciencefiction en wetenschap. Daarom heb ik ervoor gekozen om verschillende kleuren blauw te gebruiken in mijn kleurenpalet, ook heb ik gekozen voor een oranjeachtige kleur als contrast kleur, voor bijvoorbeeld links en buttons. De combinatie blauw en rood zorgt voor een warm/koud contrast waardoor de rode elementen er extra uit springen.
13

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Schetsen
14

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Desktop site I
15

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Desktop site II
16

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Desktop site III
Ik heb de foto in het eerste deel van de pagina een blauwe gloed gegeven zodat de oranje titel en button er nog meer uitspringen. Ik heb de verschillende delen van de pagina opgedeeld door achtergrondkleur te veranderen per onderdeel.
Bij Our destination heb ik elke bestemming een eigen vlak ge-geven zodat het echt duidelijk is dat het verschillende opties zijn.
Het formulier op het eind van de pagina heb ik vormgegeven als een ticket. Door de het witte vlak op de blauwe achter-grond springt het ticket echt uit de pagina en een donkere dropshadow zorgt ervoor dat het ticket echt op de pagina ligt.
17

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Mobile site I
18

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Mobile site II
19

CMD Vormgeving P1415 | Koraal | Mark van Dijken | 500714919 | 12 Januari 2015
Responsive one-page website | Mobile site III
In de mobiele versie heb ik het sterrenstelsel uit beeld lat-en verdwijnen omdat ik het te druk vond, hierdoor tekst beter leesbaar. Het menu heb ik verborgen achter een menu knopje rechts bovenin om ruimte te maken.
De drie planeten heb ik onder elkaar gezet om ruimte te maken. Hierdoor kan de tekst groter worden gemaakt waar-door de leesbaarheid verbeterd word.
Het ticket op het eind van de pagina heb ik gedraaid zodat het ontwerp nog wel intact blijft maar er efficiënter met de ruimte omgesprongen word.
bronnen:Fonts: Novecento Wide (http://www.fontsquirrel.com/fonts/novecento-wide), Cyntho Pro (http://www.fontsquirrel.com/fonts/cyntho-pro)Afbeelding van ruimteschip: (http://gallsource.com/wp-content/uploads/2014/09/Spaceship-Axiom-Wall-Animebay-HD-Resolutions-Wallpapers.jpg)Afbeelding van sterrenstelsel: (http://www.andromedaspaceways.com/wp-content/uploads/2014/09/WISE-_Andromeda.jpg)Icons: Iconic icon set (https://useiconic.com/)
20